本日、Googleからすごいメールが来ました。。
あなたのサイトはモバイル フレンドリーですか?
4 月 21 日より、Google 検索ランキングを決める要素の 1 つに、サイトがモバイル向けかどうかが含まれます。アルゴリズムの変更に備えて、borderinc.co.jp をはじめとした全てのサイトの状況を改めてご確認ください。
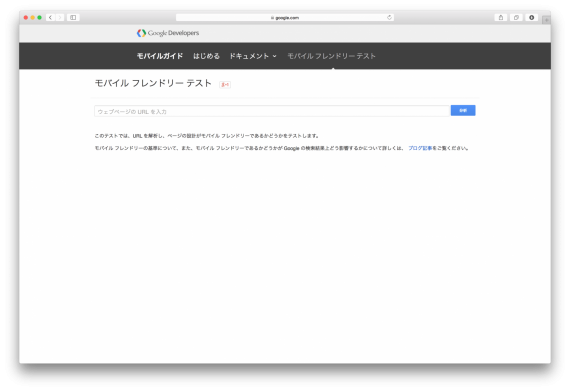
サイトがあらゆるモバイル端末に最適化されているかどうかをチェックするには、モバイル フレンドリー テストをご利用ください。
この変更は世界中のすべての言語のモバイル検索に適用され、Google の検索結果に大きな変化をもたらします。つまり、ユーザーの使っている端末に適したウェブページやアプリが、従来よりも検索結果の上位に表示されるようになります。
2月27日に、「www.xxxx.comがモバイルフレンドリーじゃないですよー」
ってなメールはいくつか頂きましたが、、
なに、、
この最終通告!?
死ぬの?死んじゃうの??
これ、、ガチでヤバいやつじゃ、、
最近のは、、レスポンシブで作ってあるけど、、
4年前に作った、、あのサイトは?、、っと。
:
:

・・死んだ。。
、、
過去に制作したサイトを、
すべてモバイルフレンドリーにするのは、、徹夜しても間に合わない。
クライアントさんに予算つけてもらう時間もありません。。
しかし、「大きな変化をもたらします。」とか、、
Google先生に
「ここ来週のテストに出ますよー。」
って言われているようなものに・・なにも手を打たないわけには行きません!
・・・
メールには、モバイルの検索結果って書いてあるから、、
モバイルのアクセスが3割を超える、B to Cサイトから優先して、、
トップページだけでも。。
Googleの中の人が、
ドメイン単位での影響ではなくページ単位での影響になる。
と言っているようですので、トップページだけでも応急処置を施せば、、PVの急落は避けられるかも。。
で、
いま私がやってるトップページの救済対応。
先ず、コイツがトップページの<head>内に必須?のようです。
<meta name=viewport content="width=device-width, initial-scale=1">
で、、既存のCSSは取り敢えずスマートフォンのアクセスでは読みこまないようにして、、
(widthがピクセル単位で指定してありすぎて、、追いかけて修正するのは手間がかかりすぎる。。)
トップ用のスマホ用cssだけ作ろう!
<link rel="stylesheet" href="css/common.css" type="text/css" media="screen and (min-width: 900px)">
<link rel="stylesheet" href="common/css/top_sp.css" type="text/css" media="screen and (max-width: 480px)">
プレーンのHTMLからなら、、微調整で、、いける!
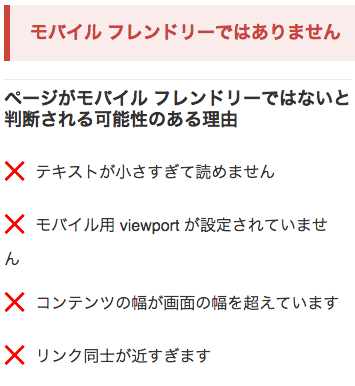
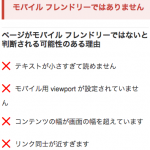
●テキストが小さすぎて読めません
取り敢えず、、
font-size:16px
に。と、、
●モバイル用viewportが設定されていません
<meta name=viewport content="width=device-width, initial-scale=1">
こいつね。。
●コンテンツの幅が画面の幅を超えています
img { width: 100%; }
でいけるかな・・
●リンク同士が近すぎます
a { margin: 1em 0; }
body {line-height: 1.2em;}
と、、
あとは、、
#wrap {padding: 1em;}
とかにして、一応スマホで見やすくもしながら、、
重複しているフッターのサイトマップメニューなんかは、、
display: none;
なんかを駆使して、
取り敢えず、画面のはみ出し(横スクロール)をなくす!
・・・メニューが全部画像だお..toggleMenuで折り畳み、、
そこは、後回しだ!!
とりあえず、縦にでも並んでろ!
それは、ちゃんとお金もらって全ページ修正するときにやるんだ!!
今は、、
トップページだけでも、応急処置を施してパンダ、ペンギンを凌ぐと言われるGoogleのアルゴリズム変更の影響を少しでも受けないようにするんだ!!
一度下がった順位を上げる、、未来のリスクを少しでも軽減するんだ!!!
↓コイツで確認しながら、、

ふぅ。。
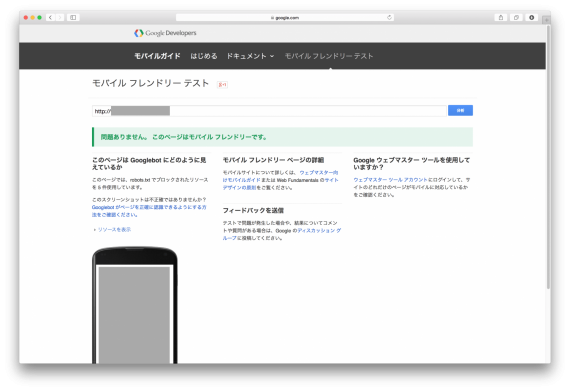
先ず1つ。。


クライアントさんへ説明に回るのも大変そうだな。。
デザインよりも、、アクセスがなかったらサイトの存在意味が無いと判断しました!
ユーザーが求めてるのはコンテンツ!
って言ってまわろう。。

コメントを残す