便利な世の中になってきたものです。
個人的に、
なにか必要なツールを探すときは、アプリケーションを探すのではなく、先ずWebサービスを探してみます。
OSに依存しない(WindowsだろうとMacだろうと関係なし!)という点が、非常に気に入っているのと、
パソコンに無駄なソフトを入れたくない私としては、、
(時間が経つとアプリの名前やアイコンだけでは、、「どんな機能のアプリだったっけ?」と思い出せないのは、私だけではないはず。)
なので、Webサービスを、
「画像を軽くしてくれるサイト」とかに名前変更してお気に入りに登録しておくのが、昨今のマイブーム。
それではオススメのWebサービスを。
先ず、
画像を軽くしてくれるサイト
tinypng

マジで凄い。。
pngかjpgの画像ファイルをドラッグ・アンド・ドロップするだけで、めちゃくちゃ軽くしてくれます。
例えば、ハードコピーを取った↓の画像、、

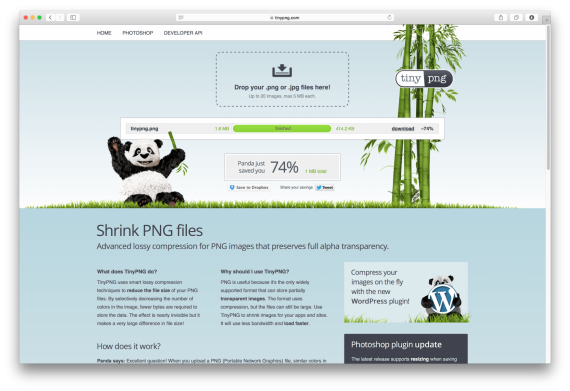
1.6MBが412.2KBに、、74%も軽くしてくれます。
劣化もほとんど気になりません。(色調が大事な画像には利用しないほうがいいですが。色味が変わります。。)
企画書に添付する画像や、ブログの画像なんかに最適のサービスです。
そして、、このサービス、、
出来上がるとパンダがバンザイして、一緒に喜んでくれます。
一気に20ファイルまたは5MBまで一気に処理してくれる!優れもの。
画像圧縮系のWebサービスはたくさんありますが、
使い勝手、品質ともに、、
★5つ!のサービスです。
サイトがSSL化されているのも個人的にポイントが高い。
続いて、、
PDFに便利なサイト
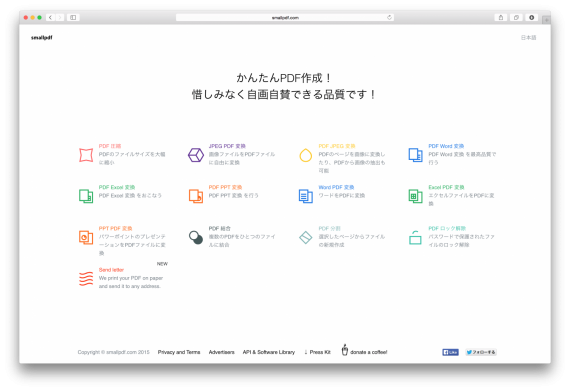
smallpdf

ありがたいことに、日本語対応してくれてます。
私がよく使うのは、、
PDF JPEG変換のサービス!

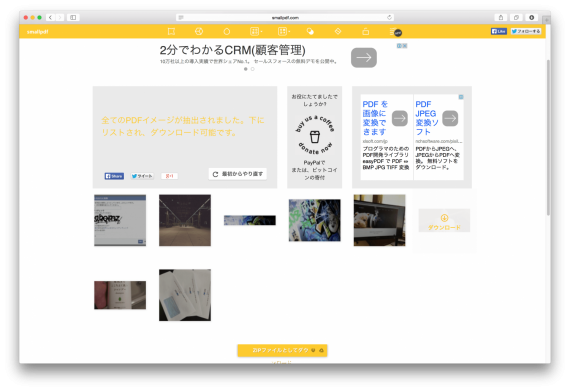
このサービスも、ポイっとPDFファイルをドラッグ・アンド・ドロップでOK
で、1個のイメージを抽出を選択すると、、

PDFファイルから画像だけ抽出してくれます!

で、抽出した画像をまとめて、ZIPファイルでダウンロードできるという気が利きよう。。
素晴らしい。
その他、PDFを軽くしてくれるサービスなど、
PDFファイルの処理は、smallpdfだけで事足りちゃいます。
※個人的に、、サイトがSSL化されていないという点と、PDFロック解除のサービスとか、、
なんか怖いので、重要なファイルでの作業は避けたほうがいいと思います。
最後に
2色選択すると
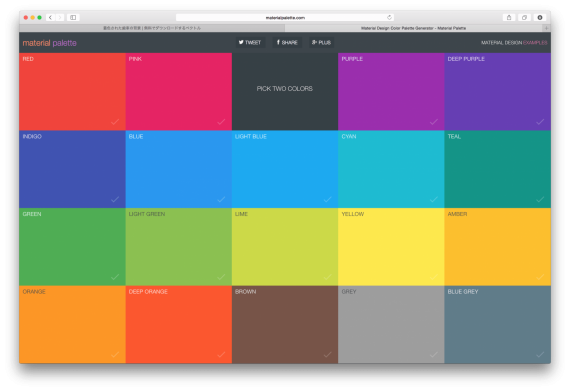
material palette

http://www.materialpalette.com/
2015年のトレンドになる?とか言われている、
Googleが発表したマテリアルデザインのカラーバリエーションです。
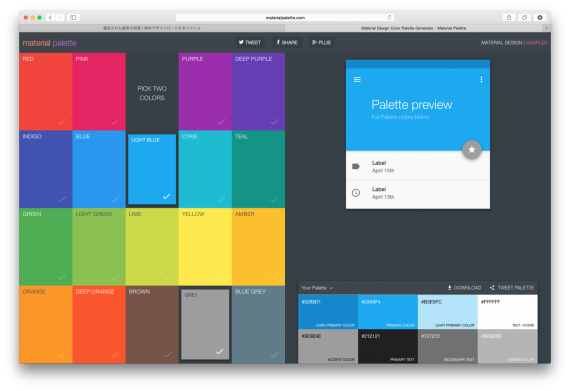
このサイトが優れているのは、、2色選択するだけで、、

そのカラーに合うカラーバリエーションを教えてくれます。
WEBならそのまま16進数のコードを使えます。
パワーポイントやワード、エクセルなんかで使用したいときは、
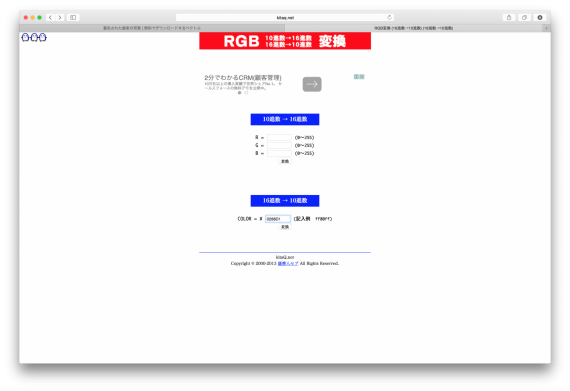
16進数を10進数にしてくれる
RGB変換

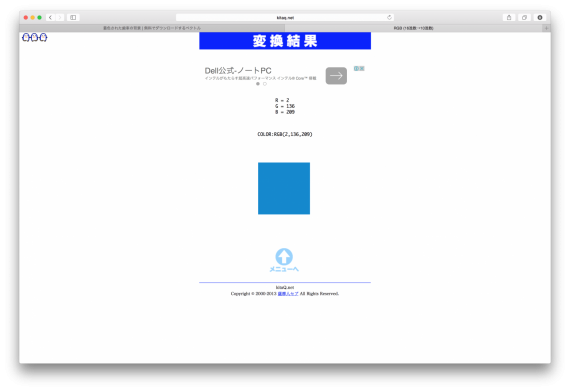
16進数のコードを入れるとRGBの値に変換してくれます。逆もまた然り。

これで、あなたの資料もマテリアルデザインに!
余談ですが、
先日、世界中に支店を持つフランスの会社さんの会社案内(紙)を見せて頂く機会があったのですが、、
会社案内のデザインが、Webページのような作り、デザインで、衝撃を受けました。
紙にまで、、WEBデザインが取り入れられてきたかと、、
ぜんぜん読めなかったけど
まとめ
私がよく使う
オススメ!厳選!のWEBサービスをご紹介させていただきました。
しかし、、WEBでここまでできるようになるとは、、
しかも、、無料とか、、
恐ろしい世の中になったものだ。
![営業マン、デザイナー必見!使える便利なWebサービスのご紹介[厳選]](https://borderinc.co.jp/wp-content/uploads/2015/04/Cogwheels-Vectors-150x150.jpg)
コメントを残す